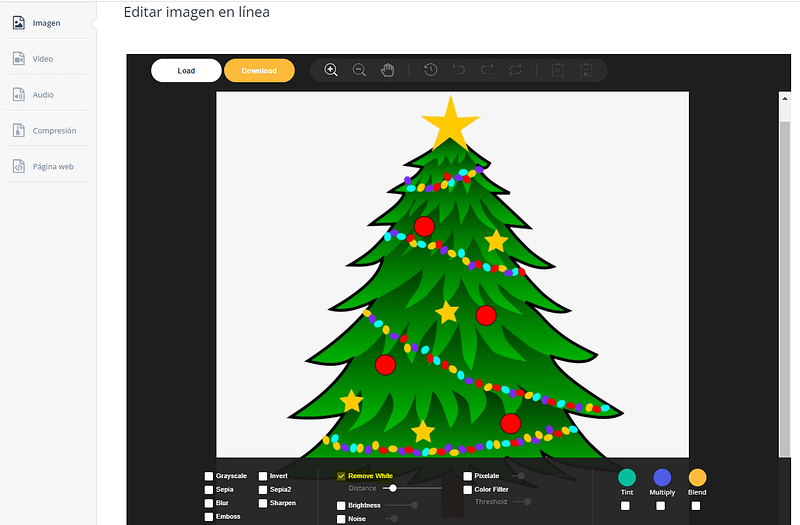
En esta ocasión vamos a crear un panel de navidad al que luego iremos añadiendo una serie de cositas . lo primero será buscar las imágenes y las editaremos con https://www.aconvert.com/es/image/edit/

Le quitaremos el fondo y la grabaremos como arbol_x_on.png

Lo pasamos a escala de grises y la grabaremos como arbol_x_off.png

Una vez que tengamos varios candidatos crearemos una carpeta llamada navidad en www y guardaremos las imágenes allí

Crearemos un par de tarjetas condicionales para cada uno de los estados de nuestras tiras led
A la hora de montarlo en nuestro panel tenemos varias opciones
Tarjeta conditional
- type: conditional
conditions:
- entity: light.luz_led_arbol
state: "on"
card:
type: picture
image: /local/navidad/arbol_5_on.png
tap_action:
action: call-service
service: light.toggle
data:
entity_id: light.luz_led_arbol
- type: conditional
conditions:
- entity: light.luz_led_arbol
state: "off"
card:
type: picture
image: /local/navidad/arbol_5_off.png
tap_action:
action: call-service
service: light.toggle
data:
entity_id: light.luz_led_arbol Tarjeta picture-entity
- type: picture-entity
entity: light.luz_led_arbol
state_image:
"on": /local/navidad/arbol_5_on.png
"off": /local/navidad/arbol_5_off.png
tap_action:
action: call-service
service: light.toggle
data:
entity_id: light.luz_led_arbol Tarjeta picture-glance
- type: picture-glance
title: Arbol navidad
entities:
- light.luz_led_arbol
state_image:
"on": /local/navidad/arbol_5_on.png
"off": /local/navidad/arbol_5_off.png
entity: light.luz_led_arbol
tap_action:
action: toggleYo al final me decidí por usar picture-glance , y que al pulsar sobre la imagen cambie el estado de la luz en cuestión al final el yaml de nuestro panel quedaria así mas o menos
title: Navidad
icon: mdi:pine-tree
cards:
- type: horizontal-stack
cards:
- type: picture-glance
# title: Arbol navidad
entities:
- light.luz_led_arbol
state_image:
"on": /local/navidad/arbol_5_on.png
"off": /local/navidad/arbol_5_off.png
entity: light.luz_led_arbol
tap_action:
action: toggle
- type: picture-glance
# title: Luces exteriores
entities:
- light.luz_led_arbol
state_image:
"on": /local/navidad/balcon_7_on.png
"off": /local/navidad/balcon_7_off.png
entity: light.luz_led_arbol
tap_action:
action: toggleY así es como quedaria nuestro panel con las luces encendidas

Y así se vería con las luces apagadas

Dejo aquí una serie de imágenes listas para usar
Y con esto y un bizcocho …..